2つの動画を1つの動画にしたいです。
Filmoraの操作方法を教えてください。
多機能で低コストの動画編集ソフトと言えばFilmora(フィモーラ)。
複数の動画をまとめて1つの動画にする画面分割もカンタンに編集できます。
 ヒキタニくん
ヒキタニくん画面分割を使えばこんな動画が作れるっス⇩
この記事ではFilmoraの分割スクリーンについて解説します。
- 分割スクリーンの使い方
- アニメーションをOFFにする
- アニメーションをONにする
- 動画の再生時間を同じにする
- 画面分割の枠をなくす
Filmoraの最新バージョンはFilmora13です。
まだFilmora13にしていない方はクーポンでお得にアップデートしましょう。
\ クーポンを使って25%OFFにする/
メールを待つだけでお買い得に!
クーポンの獲得方法は別記事のFilmoraアップデートクーポン情報をご覧ください。

\ Wondershareの動画編集ソフト一覧 /
| ソフト名 | Filmora 14 | DemoCreator 8 | Filmora wedding | UniConverter 15 |
|---|---|---|---|---|
| ロゴ |  |  |  |  |
| 主な用途 | 動画編集+AI機能 | 画面録画+編集 | 結婚式ムービー編集 | 動画変換・DL・圧縮 |
| 編集難易度 | ||||
| 料金プラン ※公式サイトで割引クーポンあり | 年間プラン 6,980円 永続ライセンス 8,980円 | 月間サブスクプラン 1,980円 永続ライセンス 5,880円 | ベーシック年間プラン 6,980円 アドバンス年間プラン 7,980円 永続ライセンス 8,980円 | 1年間プラン 5,580円 永続ライセンス 8,480円 |
| 無料体験 | 期間制限なし(透かしあり) creative asset7日無料(任意) | 期間制限なし(透かしあり) creative asset7日無料(任意) | 期間制限なし(透かしあり) creative asset7日無料(任意) | 変換可能長さ 1/3・透かし付き AIツールボックス7日間無料(任意) |
| 特徴とおすすめポイント | AI機能が充実 1,000 AIクレジット 豊富なテンプレ 使いやすさとコスパ最強 | デュアルディスプレイ画面録画 アバター機能搭載(Winのみ) ライブ配信に特化 | 5 種のウェディング専用 エフェクトパック搭載 (Floral/Garden/Rustic/ Gorgeous/Sparkle) | 120×速変換/1,000+形式/ AI画質補正/DL&録画 |
| おすすめユーザー | 初心者〜YouTuber | オンライン授業・ゲーム実況 | 結婚式のムービー作成 | 4K大量変換・デバイス転送 |
| 公式サイト (クーポン割引あり) | Filmora公式サイト | DemoCreator公式サイト | Filmora wedding公式サイト | UniConverter公式サイト |
| クーポン獲得方法(必見!) | Filmoraのクーポン獲得手順 | DemoCreatorのクーポン獲得手順 | Filmora weddingのクーポン獲得手順 | UniConverterのクーポン獲得手順 |

自分の用途に合ったWondershareの動画編集ソフトを選んでね!
Filmora画面分割の使い方

Filmoraの画面分割は複数の動画を組み合わせられる便利な機能です。
ここでは画面分割の設定手順を解説します。
分割スクリーンをマスターすると動画を組み合わせられるので編集の幅が格段に広がります。

使い方を覚えて魅力的な動画を作りましょう。
画面分割をタイムラインにドラッグする
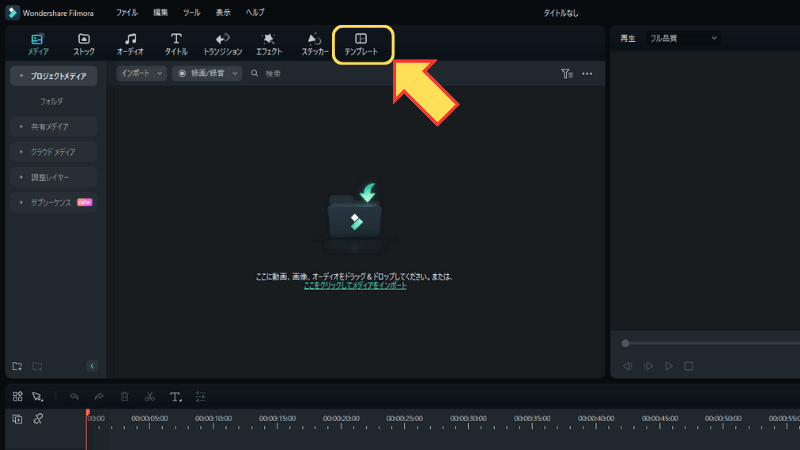
分割スクリーン機能はFilmora編集画面のメディア上にある『テンプレート』から選択します。

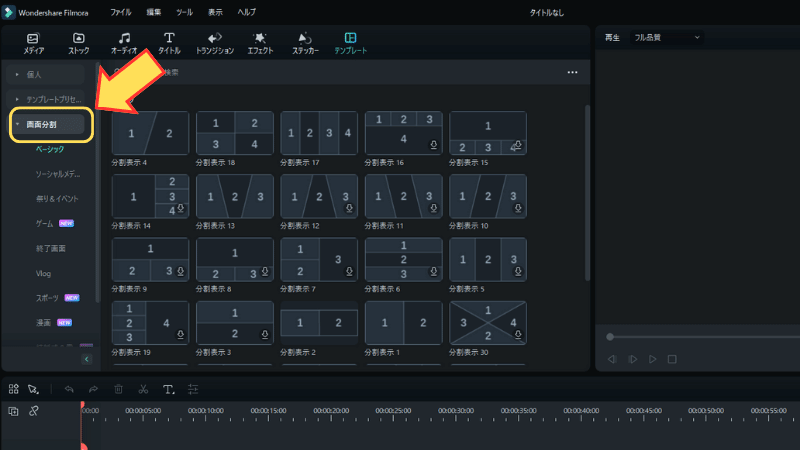
テンプレートをクリックすると左側に『画面分割』が表示されるのでクリックします。

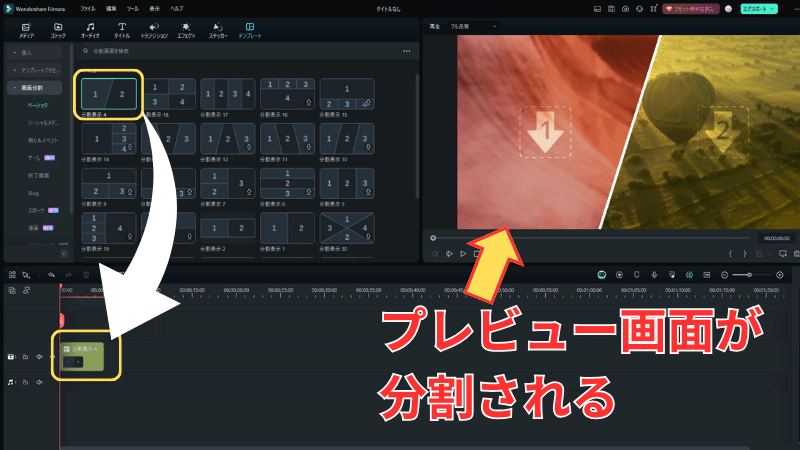
画面分割をクリックすると素材が選べるので使いたいレイアウトをタイムラインにドラッグ&ドロップします。
プレビュー画面が選択したレイアウト通りに分割されれば成功です。

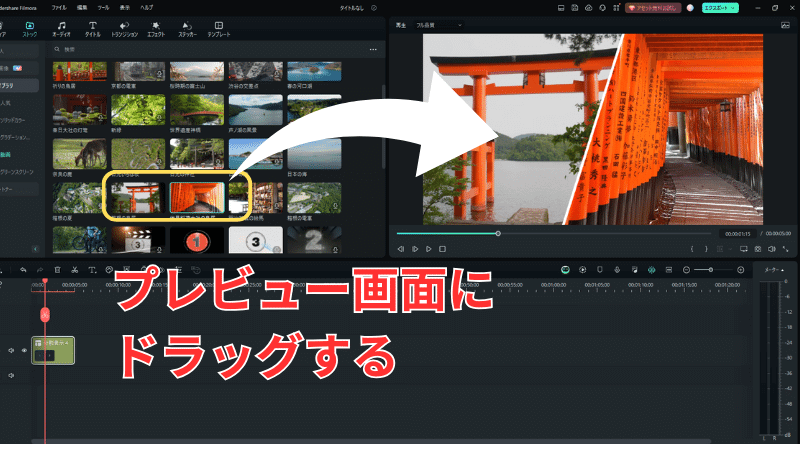
プレビュー画面に動画をドラッグする
分割されたプレビュー画面に動画をドラッグ&ドロップで挿入していきます。

これで複数の動画が表示される動画が作れます。

画面分割はたくさんの種類があるので自分にあったテンプレートを使ってね。
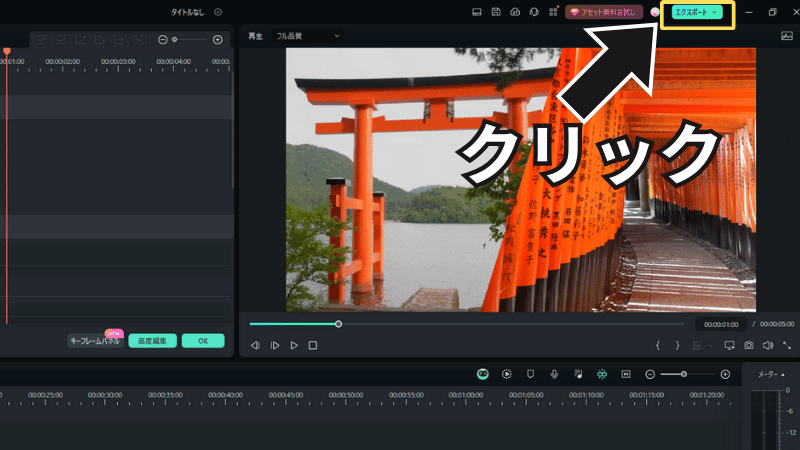
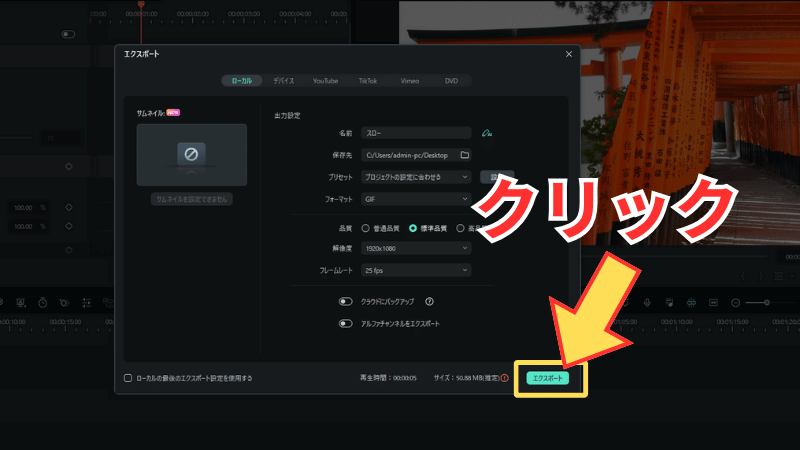
エクスポートして保存する
画面分割に動画をドラッグ&ドロップしたらエクスポート(出力)して動画を保存します。

保存先を設定してエクスポートすれば画面分割された動画の完成です。

エクスポートについては別記事のFilmoraの出力形式と設定についてで詳しく解説しています。

画面分割のアニメーションをOFFにする
Filmoraの画面分割はデフォルトでアニメーションが設定されています。
必要ない場合はアニメーションをOFFにする設定が必要です。
また、別のアニメーションに変更したい場合も設定をOFFにしないと変更ができません。

OFF設定の方法を覚えて動画に合ったアニメーションを設定しましょう。
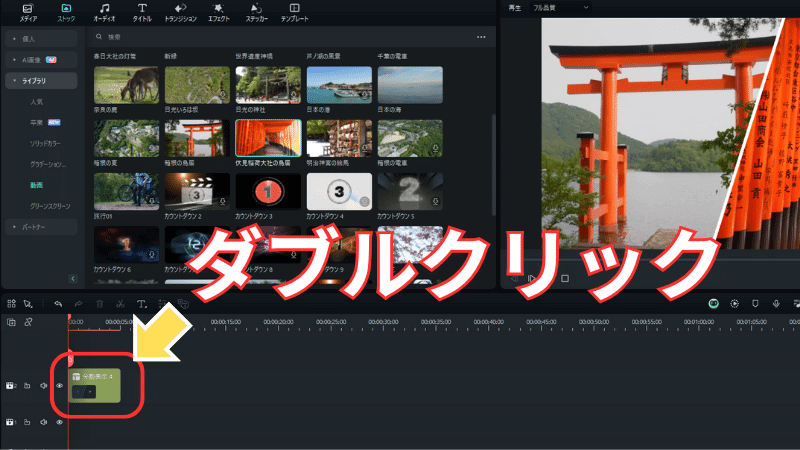
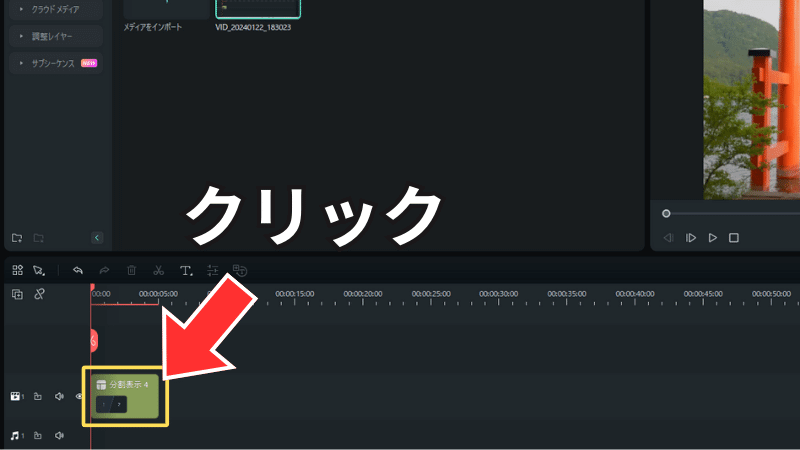
画面分割をダブルクリック

⇧タイムラインに追加した画面分割をダブルクリックして編集画面を表示させます。
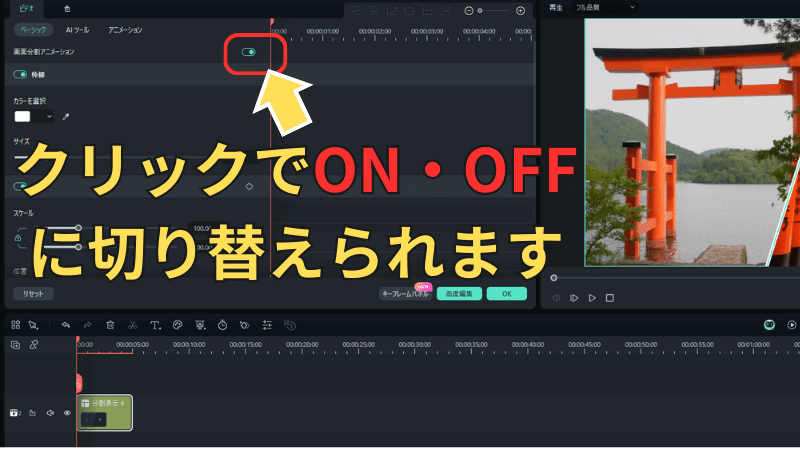
アニメーションをOFF

編集画面の一番上にある『画面分割アニメーション』のボタンがあります。
クリックでON/OFFを切り替えられます。
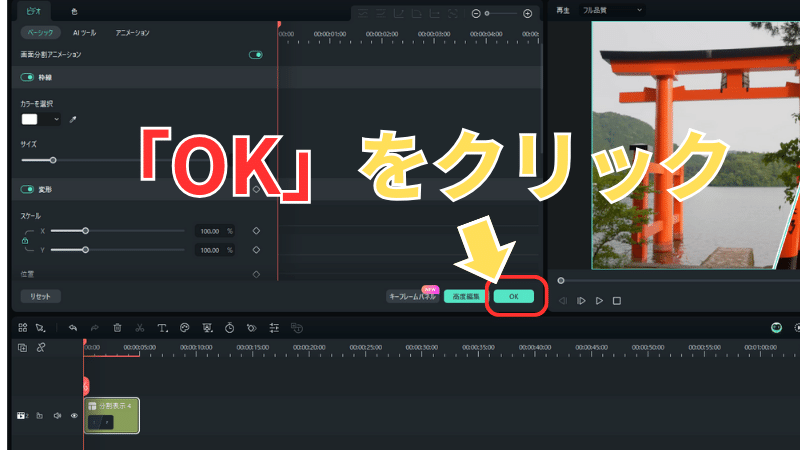
「OK」をクリック

ON/OFFを設定して『OK』をクリックすればアニメーション設定が完了します。

これで動画それぞれにアニメーションが設定できるようになります。
アニメーションが必要ない場合はOFF設定のみでOKです。
画面分割のアニメーションを設定する
画面分割のそれぞれの動画にアニメーションを設定する方法を解説します。

前述したとおりOFF設定をしないとアニメーションが反映されないので注意。
画面分割のアニメーションをOFFに設定した状態で以下のステップでアニメーションを設定すればOKです。
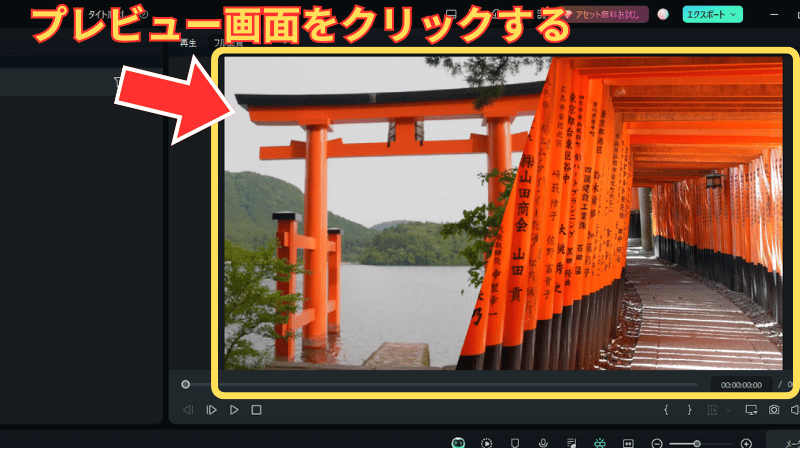
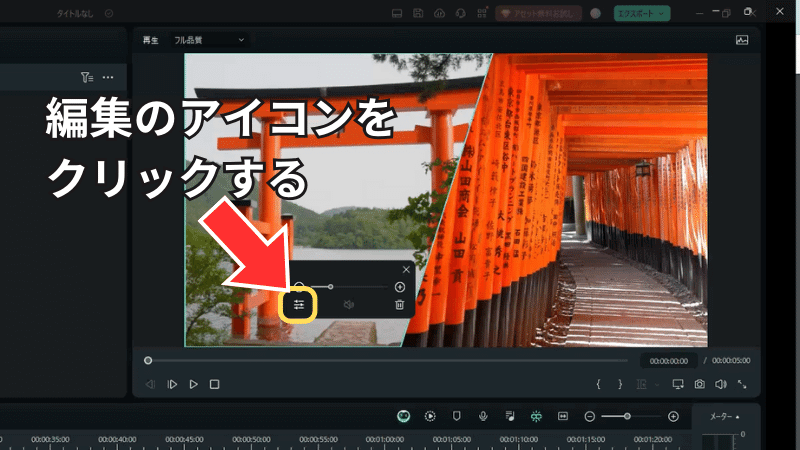
プレビュー画面をクリック
まずはプレビュー画面で動画をクリックします。

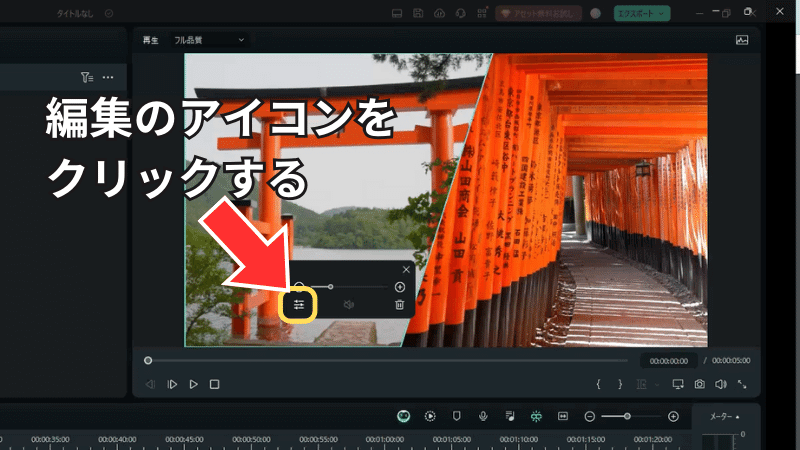
編集ウィンドウがポップアップするので「編集のアイコン」をクリックします。

「編集のアイコン」をクリックすると『分割表示高度編集』の設定画面が表示されるのでアニメーションの設定をしてきます。
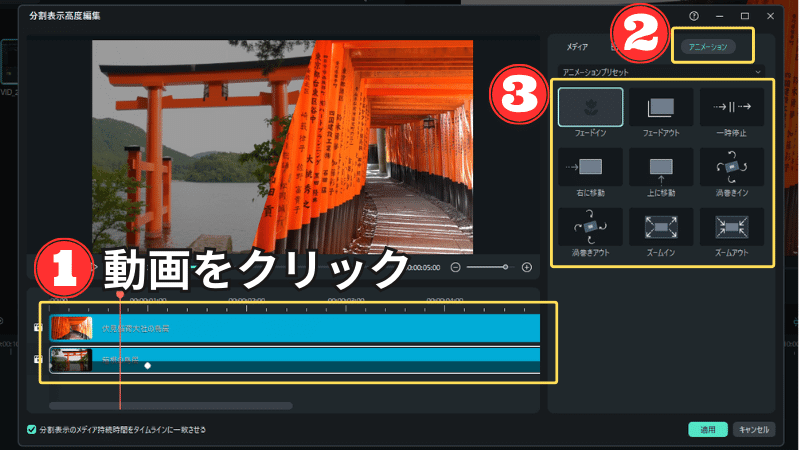
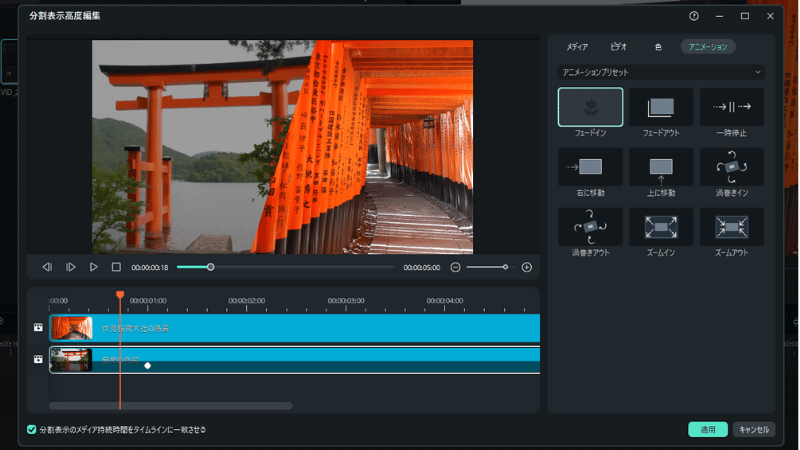
アニメーションを設定
『分割表示高度編集』の設定画面では以下の手順でアニメーションが設定できます。
- アニメーションを設定したい動画をクリック
- 『アニメーション』をクリック
- 設定するアニメーションをダブルクリック

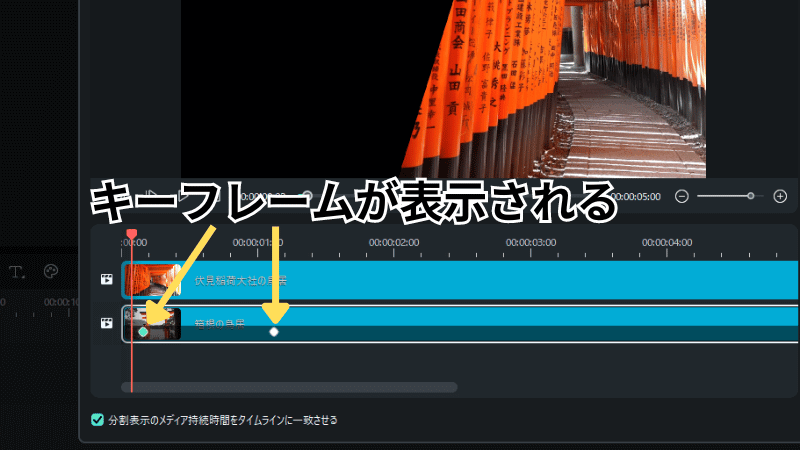
キーフレームが表示されるのでアニメーションの編集を設定していきます。
アニメーションを編集
設定したいアニメーションをダブルクリックするとタイムラインの動画にキーフレームが表示されます。

キーフレームはアニメーションの「始まり」と「終わり」の支点です。
ドラックしてタイミングを調整して動画に合った効果が得られるようにアニメーションを編集しましょう。
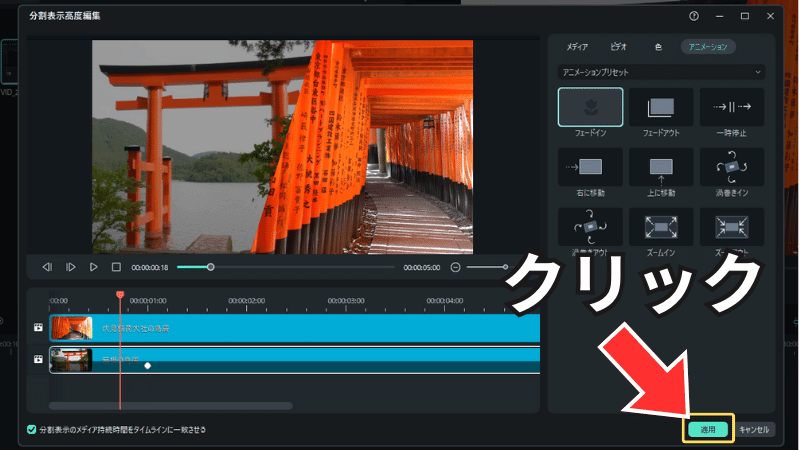
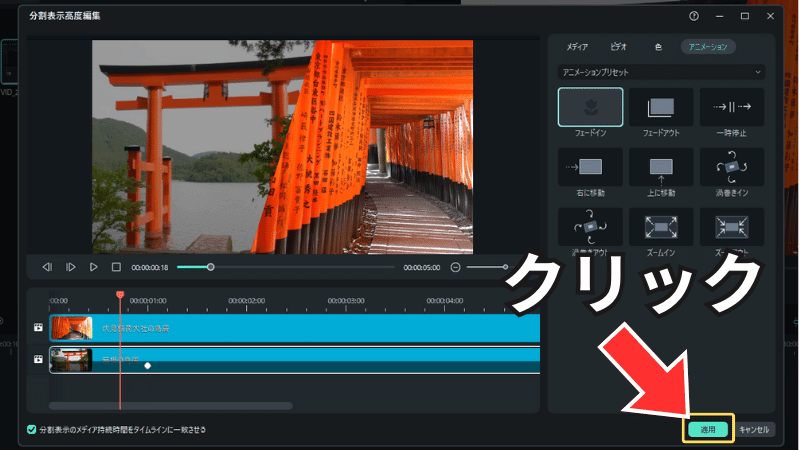
最後に『適用』をクリックすれば編集終了です。


これで画面分割した動画にアニメーションが反映されます。
画面分割の再生時間を同じにする
再生時間のことなる動画を画面分割すると再生が終わった画面はブラックアウトしてしまいます。
そんな時は再生時間動画の尺を同じにする方法が便利です。
ただし再生時間を同じにする機能はバージョンが13以降にしないと利用できません。

Filmora12以前のバージョンの方はアップデートしてくださいね。
最新版への移行は25%OFFクーポンを使ってお得にバージョンアップできます。

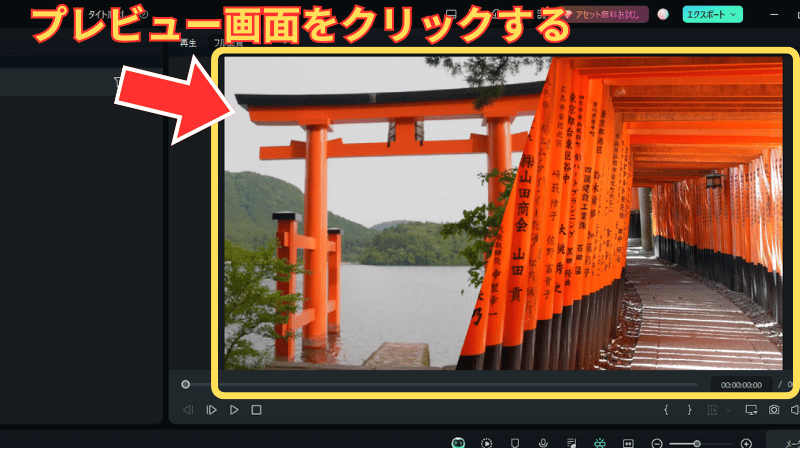
プレビュー画面をクリック
まずはプレビュー画面の動画をクリックします。

すると編集画面がポップアップ表示されます。
編集をクリック
編集画面がポップアップ表示されたら「編集」のアイコンをクリックします。

すると『分割表示高度編集』の画面が表示されます。

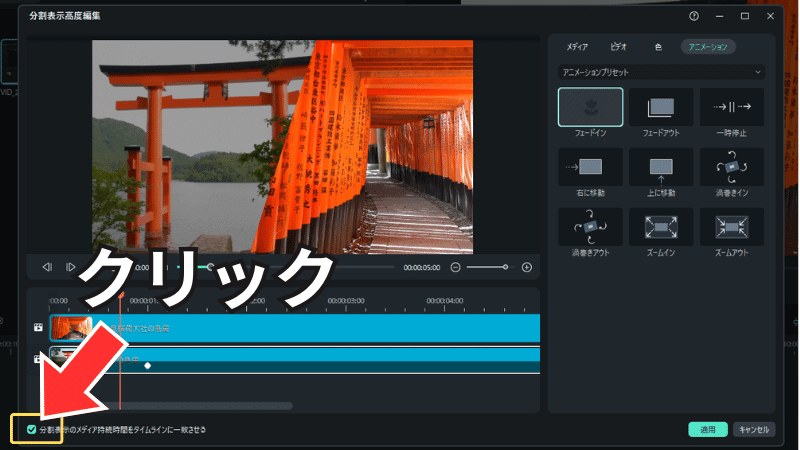
再生時間を一致させる
『分割表示画面編集』の画面左下にある「分割表示のメディア持続時間をタイムラインに一致させる」のボタンをクリックします。

クリックすると自動で複数の動画をタイムラインの再生時間と揃えてくれます。

最後に『適用』をクリックすれば設定終了です。

これで異なる動画の再生時間を一致させることができます。
画面分割の枠線を無くす
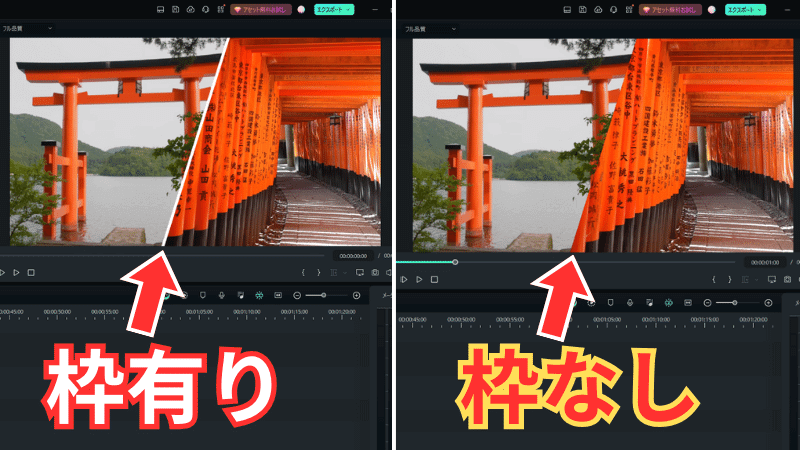
画面分割では動画同士の境界線にある枠を無くすこともできます。
表現の幅が広げられるので覚えておくと便利です。
まずはタイムラインにある画面分割のメディアをダブルクリックします。

すると編集画面が表示されます。

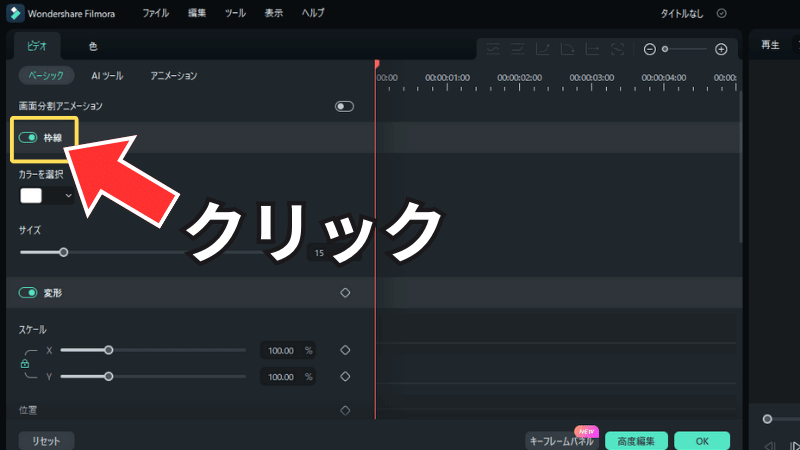
編集画面が表示されたら左上にある『枠線』をクリックしてOFFにします。

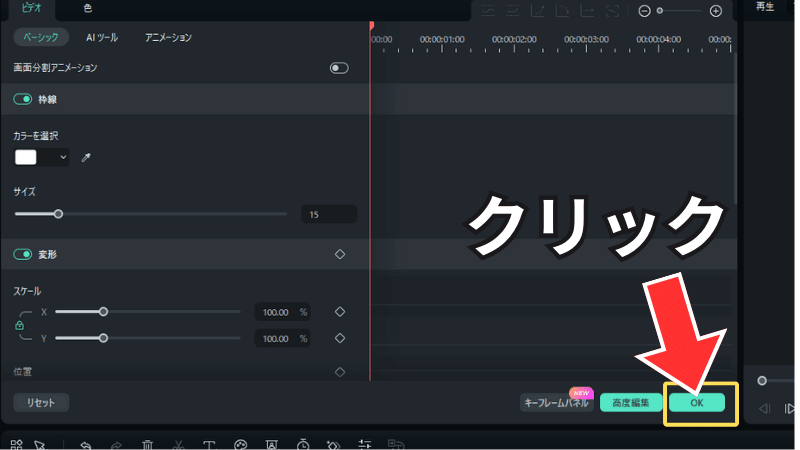
枠線をOFFにしたら『OK』をクリックしましょう。

これで画面分割を使った時の枠がなくなります。

Filmoraの分割スクリーンの種類

2023年11月にリリースされたFilmora13では9種類の画面分割のデザインが用意されています。
Youtubeのエンディングや対戦ゲームのデザインもあります。
- ベーシック・・・基本的にデザイン
- ソーシャルメディア・・・Macなどのブラウザのデザイン
- 祭り&イベント・・・クリスマスのデザイン
- ゲーム・・・対戦ゲームのデザイン
- 終了画面・・・Youtubeの終了画面(エンディング)のデザイン
- Vlog(ブイログ)・・・写真フィルムのデザイン
- スポーツ・・・
- 漫画
- 結婚式&愛

自分の動画に合ったデザインを選ぶだけでOK。
分割機能が気になる方は無料版をダウンロードして画面分割を試してみましょう。
\ 最新版Filmora13を無料で体験する! /
4分で簡単にインストールできます!
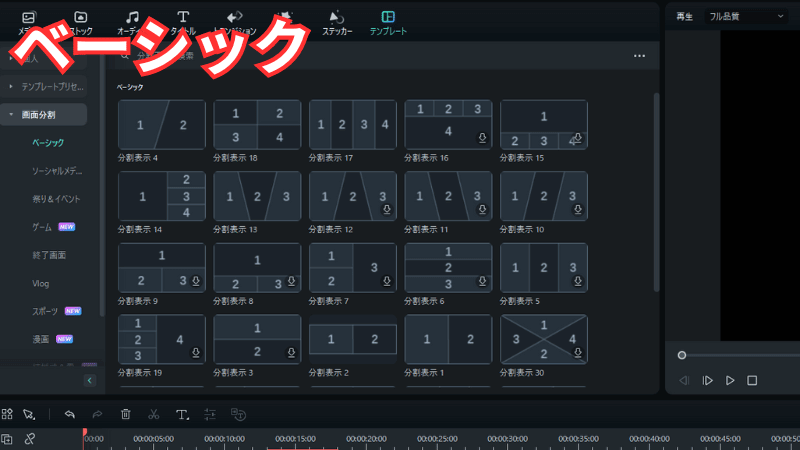
ベーシック・・・基本的なデザイン

ベーシックは30種類のテンプレートが準備されています。
最大で6つの動画をまとめられます。

シンプルに複数の動画を合わせるのにおすすめです。
ソーシャルメディア

ソーシャルメディアのテンプレートは15種類あります。
パソコンやスマホのディスプレイをモチーフにしたデザインが多いテンプレートです。

ちょっとした演出をするのにいいかもしれませんね。
祭り&イベント

祭り&イベントのテンプレートは全部で20種類あります。
ですが全てクリスマスをモチーフにしたデザインです。

クリスマスしかないので使いどころが限られますね。
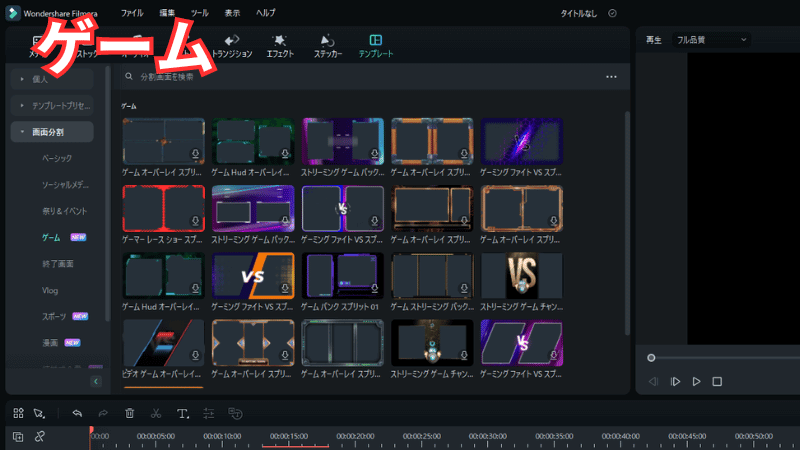
ゲーム

ゲームは新しく追加されたテンプレートで20種類あります。
格闘ゲームの対戦をイメージしたモチーフが多くあります。

動画のワンシーンに効果的に使えそうです。
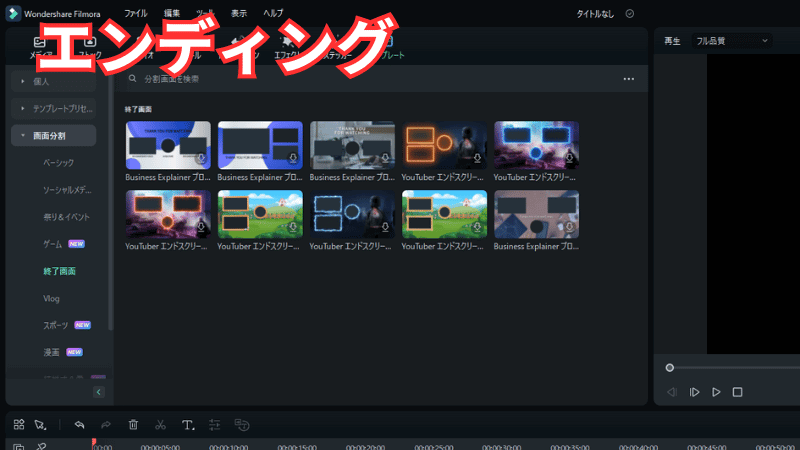
終了画面(Youtubeエンディング)

エンディングは10種類のテンプレートがあります。
Youtubeの最後に動画を紹介する「終了画面」に使えるテンプレートです。

テンプレートに当てはめるだけだから簡単にエンディングが作れます。
Vlog(ブイログ)

Vlog(ブイログ)は20種類のテンプレートがあります。
写真やフィルムをモチーフにしたデザインが多くあります。

メモリアルイベントの動画に使えるわね。
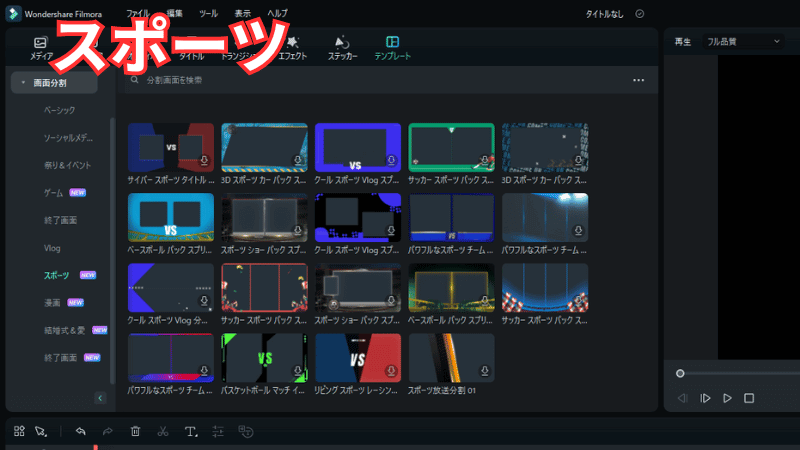
スポーツ

スポーツは19種類のテンプレートが用意されています。
サッカーをモチーフにしたデザインなどがあります。

「ゲーム」のデザインとかぶるものもありますね。
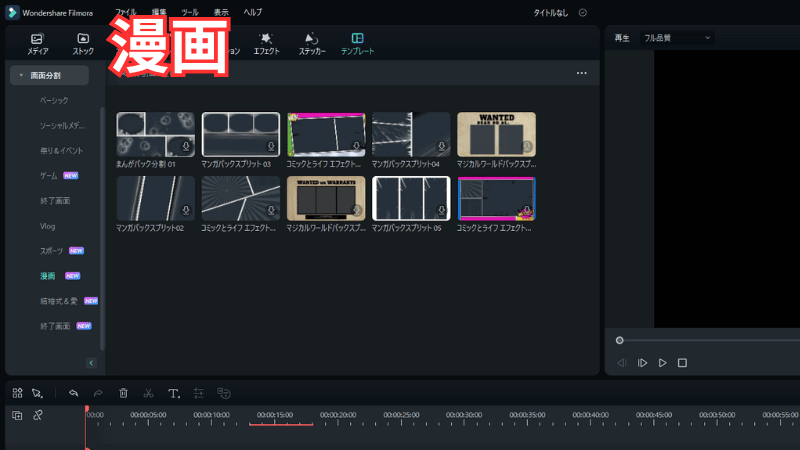
漫画

漫画は10種類のテンプレートがあります。
漫画のコマ割りのようなデザインや集中線のアニメーションが付いたものがあります。

特殊効果があるテンプレートでおもしろいです。
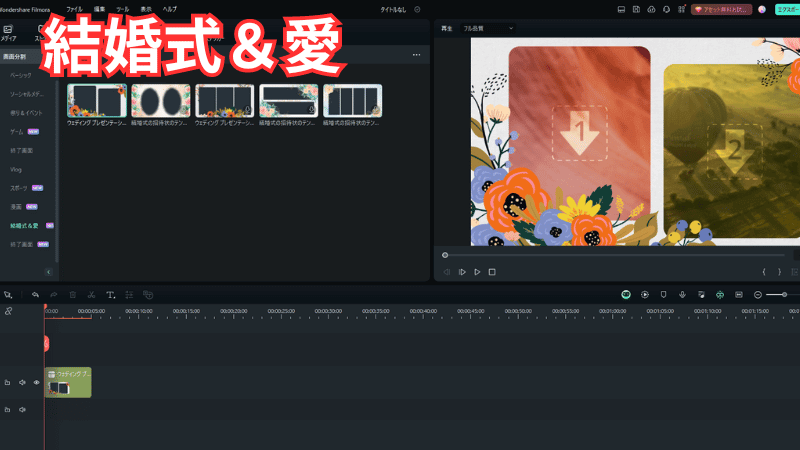
結婚式&愛

結婚式&愛のテンプレートは5種類です。
花で装飾されたテンプレートに動画を当てはめて使います。

お祝い事の動画を作るのにちょうどいいですね。
まとめ:Filmoraの画面分割を使おう

今回はFilmora(フィモーラ)の画面分割の使い方を解説しました。
画面分割ができれば複数の動画を1つの動画にできます。
 ヒキタニくん
ヒキタニくん自分は演奏動画を作るのにFilmoraの画面分割を使ってるっス!
Filmoraは初心者でも使いやすく買い切りライセンスもお手頃の動画編集ソフトです。
動画編集をこれから始めたい方はぜひFilmora(フィモーラ)をお試しください。
お得に購入できる25%OFFクーポンもありますよ⇩