Filmora(フィモーラ)のテキストアニメーションってどうやるんですか~?
 ヒキタニくん
ヒキタニくんFilmora(フィモーラ)の多彩なテキストアニメーションについて解説するっス!
※クリックすると詳細に飛びます↑
動画のテキスト文字を横から飛び出てきたりだんだん大きくしたりするにはどうしたらいいの?
そんな疑問を解決できるようにテキストアニメーションを加える方法5つと速度変更や回転する方法を詳しく解説します。
動画編集ソフトFilmoraのキーフレーム機能を使って躍動感のある動画編集にチャレンジしましょう!
Wondershar(ワンダーシェア)のFilmoraはコスパ最強の初心者向け動画編集ソフトですがアニメーションを使った動画の制作も簡単です。
無料版をダウンロードすれば期間制限なしで動画編集を体験できますよ!
\ 無料で動画編集を体験する! /
\ Filmoraの公式サイトを詳しくみる! /
無料体験して満足できたかたは最安値でFilmoraをGETしましょう!
 ヒキタニくん
ヒキタニくんFilmoraを購入する前にお得なクーポンを情報を確認するっス!
\ Wondershareの動画編集ソフト一覧 /
| ソフト名 | Filmora 14 | DemoCreator 8 | Filmora wedding | UniConverter 15 |
|---|---|---|---|---|
| ロゴ |  |  |  |  |
| 主な用途 | 動画編集+AI機能 | 画面録画+編集 | 結婚式ムービー編集 | 動画変換・DL・圧縮 |
| 編集難易度 | ||||
| 料金プラン ※公式サイトで割引クーポンあり | 年間プラン 6,980円 永続ライセンス 8,980円 | 月間サブスクプラン 1,980円 永続ライセンス 5,880円 | ベーシック年間プラン 6,980円 アドバンス年間プラン 7,980円 永続ライセンス 8,980円 | 1年間プラン 5,580円 永続ライセンス 8,480円 |
| 無料体験 | 期間制限なし(透かしあり) creative asset7日無料(任意) | 期間制限なし(透かしあり) creative asset7日無料(任意) | 期間制限なし(透かしあり) creative asset7日無料(任意) | 変換可能長さ 1/3・透かし付き AIツールボックス7日間無料(任意) |
| 特徴とおすすめポイント | AI機能が充実 1,000 AIクレジット 豊富なテンプレ 使いやすさとコスパ最強 | デュアルディスプレイ画面録画 アバター機能搭載(Winのみ) ライブ配信に特化 | 5 種のウェディング専用 エフェクトパック搭載 (Floral/Garden/Rustic/ Gorgeous/Sparkle) | 120×速変換/1,000+形式/ AI画質補正/DL&録画 |
| おすすめユーザー | 初心者〜YouTuber | オンライン授業・ゲーム実況 | 結婚式のムービー作成 | 4K大量変換・デバイス転送 |
| 公式サイト (クーポン割引あり) | Filmora公式サイト | DemoCreator公式サイト | Filmora wedding公式サイト | UniConverter公式サイト |
| クーポン獲得方法(必見!) | Filmoraのクーポン獲得手順 | DemoCreatorのクーポン獲得手順 | Filmora weddingのクーポン獲得手順 | UniConverterのクーポン獲得手順 |

自分の用途に合ったWondershareの動画編集ソフトを選んでね!
Filmoraを最安値で購入する方法は別記事【Filmora12】値段を驚きの方法で買い切り版を最安値で買おう!を参考にしてください。

テキストアニメーション追加の5つの方法
ここでは動画に挿入するテキストにアニメーションを追加する方法を5つ紹介します。
基本的な操作から高度な編集方法まで画像付きで解説するので自分の動画に合った編集方法を見つけるのにお役立てください!
アニメーション
Filmoraにはアニメーションのプリセットが充実しているのでオブジェクト(対象)に色んな動きを追加することができます。
とても簡単にアニメーションを追加できるので最初に覚えてしまいましょう。
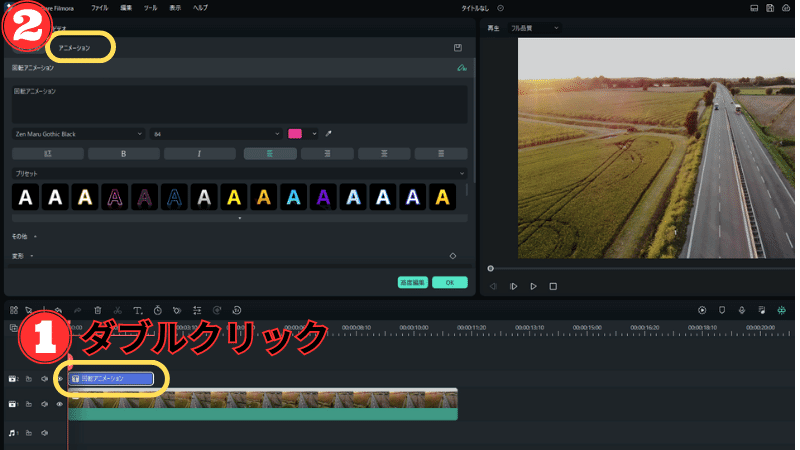
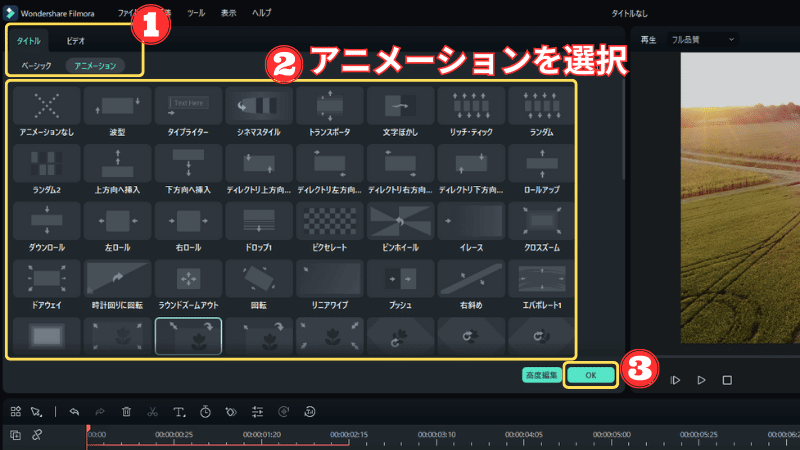
使い方はタイムラインにある①テキストなどの素材をダブルクリック⇒②『アニメーション』を選択します。

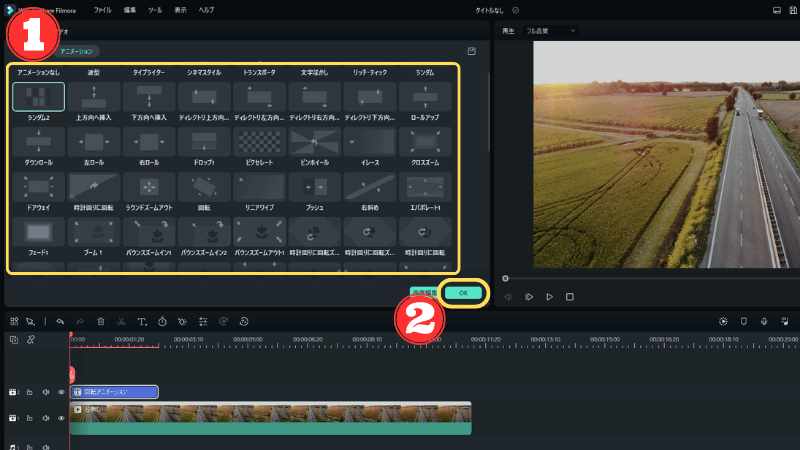
するとたくさんのアニメーションのプリセットが表示されるので①好みの動きをするアニメーション⇒②『OK』の順番でクリックします。

 ヒキタニくん
ヒキタニくんこれでテキストにアニメーションを追加できるっス!
次の動画はテキストに『バウンスズームイン1』のアニメーションを追加したものです。
この方法はオブジェクト(対象)にアニメーションを追加するだけなのでとても簡単です。
■Filmoraのその他のアニメーションプリセット
- 回転・・・素材を回転させられる
- 文字ぼかし・・・ぼかしから鮮明にする
- ロール・・・指定の方向から出現させる
Filmoraに備わっているアニメーションの種類は104種類あります。
自分の好みや動画の目的に合わせて使いこなしましょう!
Filmora9、FilmoraX、Filmora11の旧バージョンの頃はアニメーションプリセットとモーションプリセットが分かれていましたがFilmora12では全てアニメーションとしてまとめられています。
高度なテキスト編集
次は高度編集を使ってテキストにアニメーションを追加する方法を解説します。高度編集を使えばアニメーションの追加だけでなく細かな設定も可能なので覚えておきましょう。
Filmora11以前は『カスタマイズ』を使った詳細設定は有料機能でしたが、Filmora12では無料で調整可能になりました。
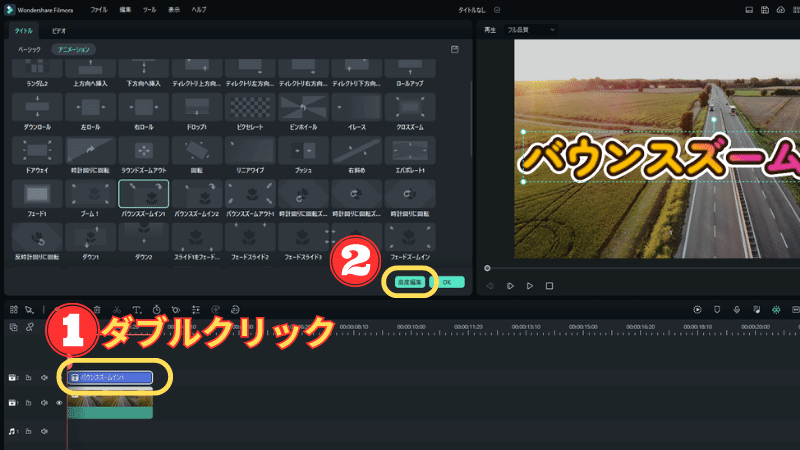
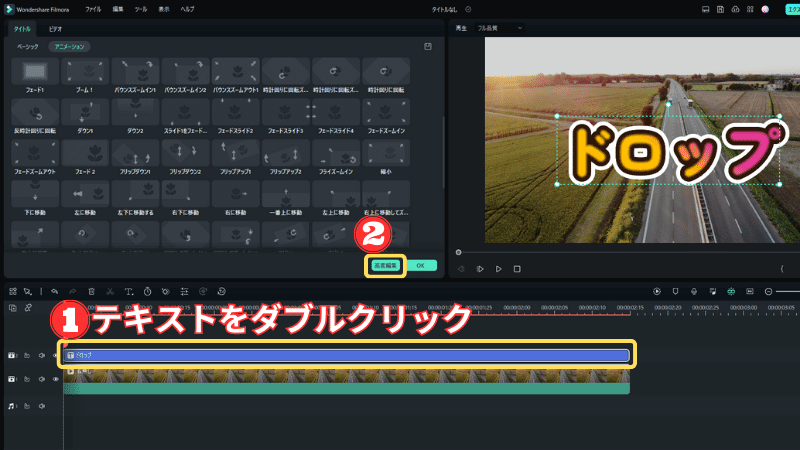
①タイムラインのテキストをダブルクリック⇒②『高度編集』をクリックします。

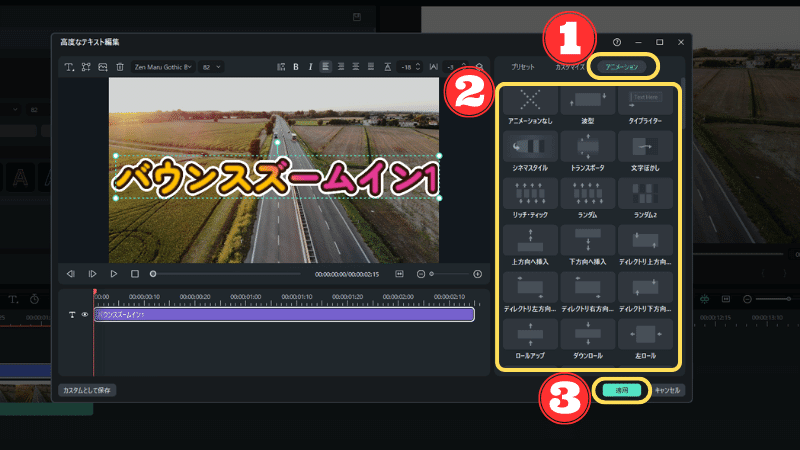
すると「高度なテキスト編集」の画面が表示され、以下の手順でテキストにアニメーションを追加できます。

- 『アニメーション』をクリック
- 好きなアニメーションを選択
- 『適用』をクリック
この方法でもテキストなどのオブジェクト(素材)アニメーションを追加することができます。
 ヒキタニくん
ヒキタニくん高度編集にはアニメーションの追加以外の設定もできるっス!
■高度なテキスト編集できる機能
- カスタマイズ・・・テキスト内容や色、位置の変更
- プリセット・・・テキストのデザイン変更
細かな設定をしたい場合は『高度なテキスト編集』を使っての編集が便利です。
キーフレーム
テキストアニメーションはキーフレームでも追加することができます。
タイムライン上のテキストをリックするとタイムラインの上に『キーフレーム』のアイコンが表示されるのでクリックしましょう。

①『タイトル』の『アニメーション』を選択⇒②アニメーションを選択⇒③『OK』ボタンをクリックすればテキストにアニメーションを追加できます。

キーフレームを使えばテキストを回転させたり大きさを徐々に変更することも可能です。
 ヒキタニくん
ヒキタニくん回転やサイズ変更の方法はトランジションで解説するっス!
モーショントラッキング
モーショントラッキングは動くオブジェクト(対象)にテキストを追従させることができるAI機能です。
キーフレームを細かく設定することで動くオブジェクトにテキストを追従させることもできますが、かなり面倒な作業になってしまいます。
モーショントラッキングなら、追従させたいオブジェクト(対象)を設定すればAIが自動で認識して追従してくれるので設定がとても簡単です。
モーショントラッキングについては別記事の【FilmoraのAI機能】モザイクを追従!モーショントラッキングの5ステップで詳しく解説しています。

トランジション
テキストにアニメーションを追加する方法として最もポピュラーなのがトランジションによるアニメーションの追加です。
タイムラインに挿入したテキストにトランジションをドラッグ&ドロップするだけで簡単にテキストアニメーションを作れます。
始まりに『ディゾルブ』終わりには『星』のトランジションをアサイン(割り当て)して作ったテキストアニメーション動画がこちら↓
Filmoraには無料でも多数のトランジションが搭載されていますが、有料のエフェクト&プラグインパックを使えばさらに高度なテキストアニメーションを作ることができます。
エフェクト&プラグインパックをお得に購入するにはエフェクト&プラグインをお得に購入する方法をご覧ください。
アニメーション速度を変更する方法
Filmoraの旧バージョンではタイムライン上での変更ができましたがFilmora12では『高度編集』で調整する必要があります。
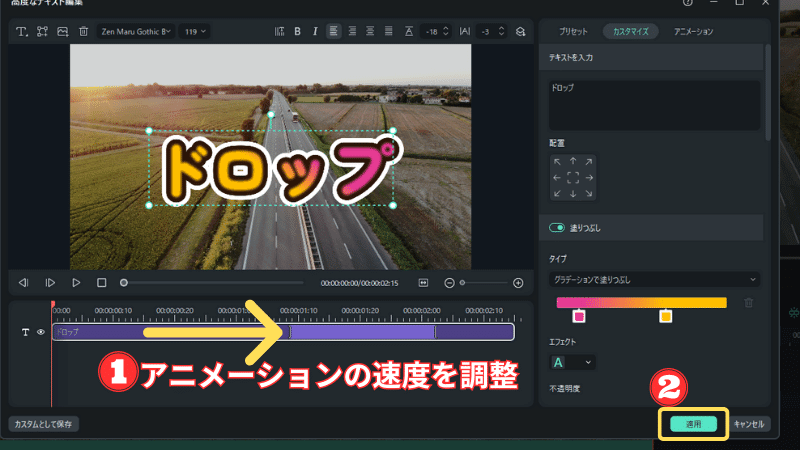
アニメーションが追加された①タイムライン上のテキストをダブルクリックして⇒②『高度編集』をクリックの手順で『高度なテキストの編集』を表示しましょう。

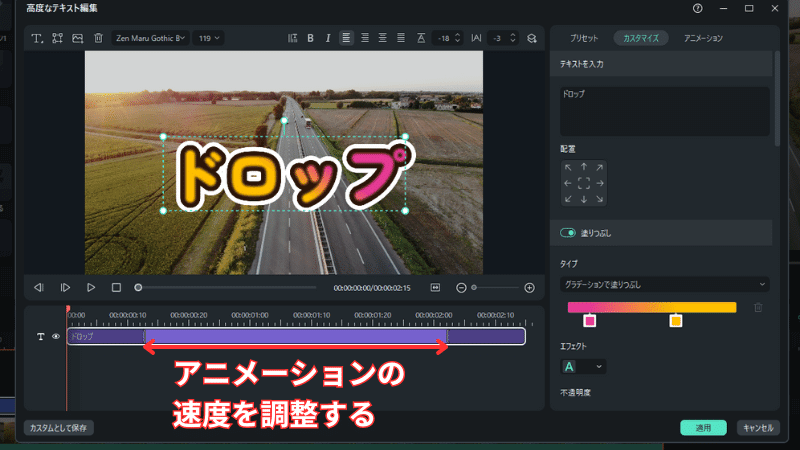
『高度なテキスト編集』のプレビュー画面に下にあるタイムラインのテキストに明暗がついています。

暗い部分を長くするとアニメーションが長くなるのでドラッグ&ドロップで範囲を変更してアニメーション速度を変更しましょう。
 ヒキタニくん
ヒキタニくん今回はアニメーションを長くしてゆっくりテキストが表示されるように調整するっス!

そのままのアニメーションと速度をゆっくりに調整した比較動画がこちら↓
テキスト以外にも図形や画像も同じようにアニメーション速度の調整ができます。
 ヒキタニくん
ヒキタニくん素材とアニメーションを組み合わせてオリジナル動画を作るっス!
テキストを回転・サイズ変更する方法
Filmoraのキーフレームを使えばテキストを回転させたり徐々にサイズを変更するアクションを加えることができます。
例えばテキストを回転させながら徐々に小さくしたい場合は以下の設定をします。
■テキストを回転させながら徐々に小さくするアニメーション
- キーフレーム1・・・スケールを大きくする(200%)
- キーフレーム2・・・スケールを小さく(55%)して回転を360°にする
実際に設定画面を使って分かりやすく解説します。
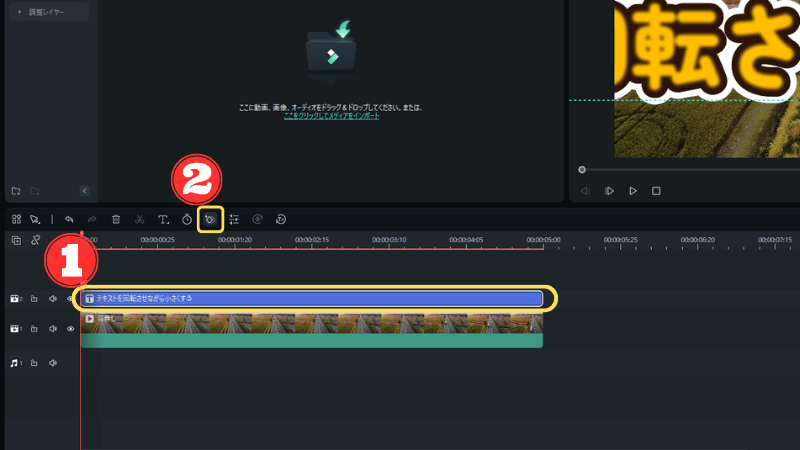
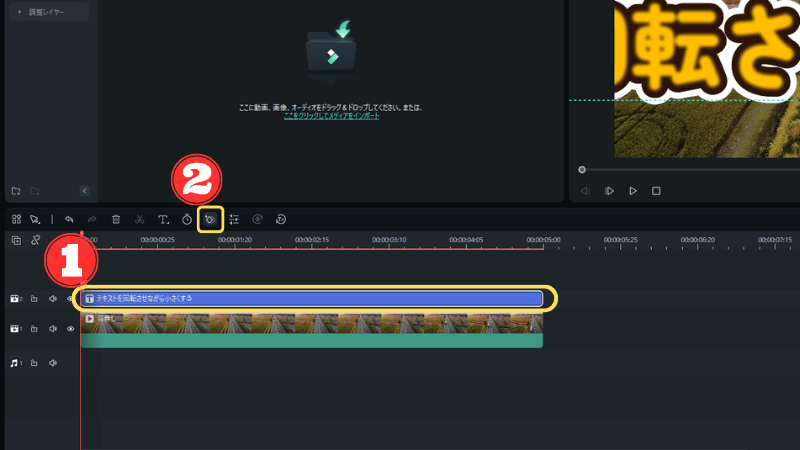
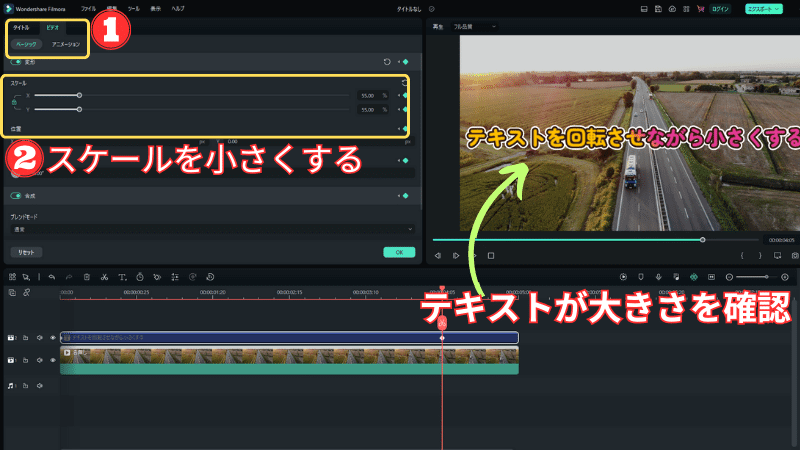
①タイムラインに挿入したテキストをクリック⇒②『キーフレーム』のアイコンをクリックしましょう。

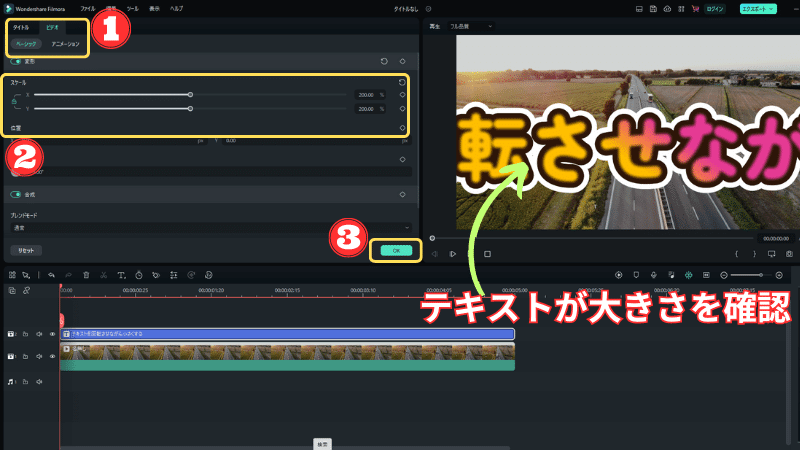
キーフレームの編集画面が表示されたら①『ビデオ』の『ベーシック』を選択⇒②『スケール』のサイズを大きくする(今回は100%から200%へ)⇒③プレビュー画面でサイズを確認し大丈夫なら『OK』をクリックする。

これでキーフレーム1の設定が完了したので次はキーフレーム2の設定をしていきましょう。
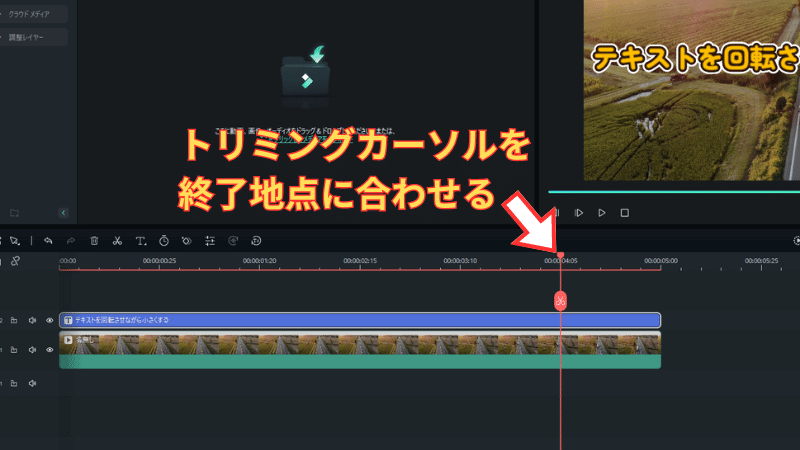
テキストの回転を終わらせたい場所にトリミングカーソルを移動してキーフレームのアイコンをクリックします。

終了地点にトリミングカーソルを合わせたら①『ビデオ』の『ベーシック』を選択⇒②プレビュー画面を確認しながらスケールを小さくする(今回は55%)の手順で進めます。

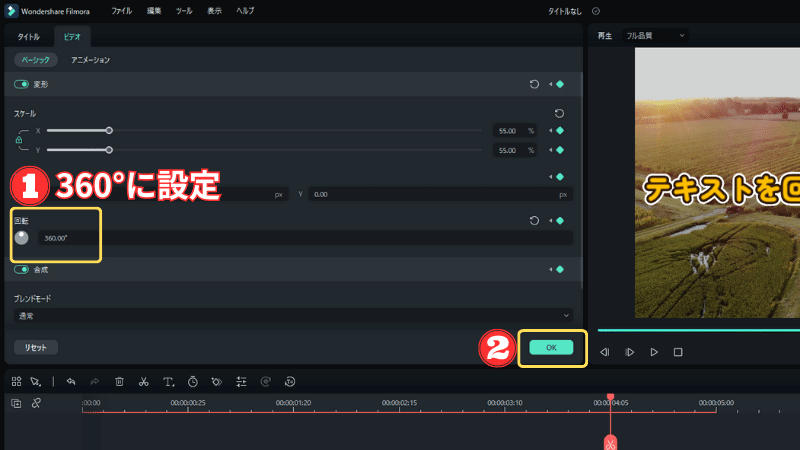
スケールの調整ができたら次は回転の設定です。今回はテキストを一回転させたい場合はで360°に設定しましょう。
①『回転』を360°に設定したら⇒②『OK』をクリックすれば設定完了です。

完成した動画がこちら↓
キーフレームにはさらにテキストのスケール(大きさ)や角度、アニメーションを入れるタイミング、不透明度が調節できます。
Filmoraの様々な機能を組み合わせることで動画編集の幅が広げることが可能です。
アニメーションを削除する方法
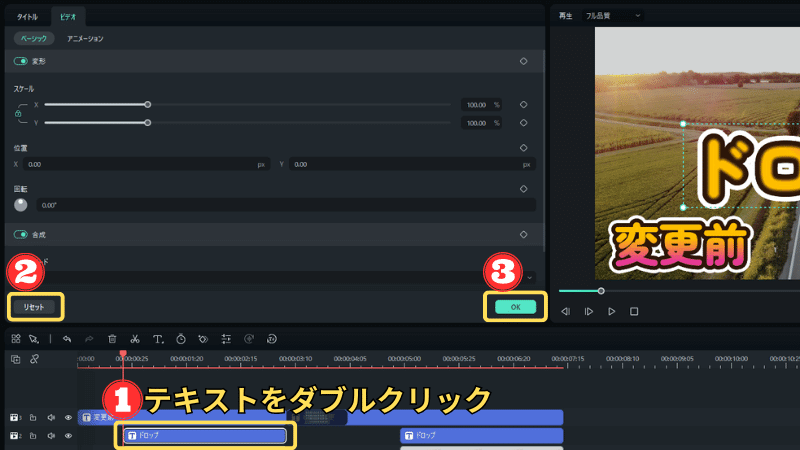
テキストなどに追加したアニメーションを削除する方法は『リセット』をすれば簡単に削除できます。
①タイムラインのテキストをダブルクリックすると編集画面が表示されるので②『リセット』⇒③『OK』を順番にクリックすれば削除完了です。

 ヒキタニくん
ヒキタニくんアニメーションの削除も簡単にできるっス!
まとめ:テキストアニメーションで動画編集を楽しもう
今回は動画編集ソフトFilmoraのテキストアニメーションの使い方について詳しく解説しました。
Filmoraはテキストアニメーションなどの編集機能が豊富に備わったコスパ最強の初心者向け動画編集ソフトです。
■Filmoraはこんな方におすすめ
- 動画編集ソフトは安さで選びたい
- 安くても編集機能が充実している方がいい
- 動画編集が初めて
私は月の少ない小遣い中で「安くて編集機能が充実している動画編集ソフトはどれか?」と血眼になって探した結果、Filmoraがコスパ最強の動画編集ソフトという結論にたどり着きました。
 ヒキタニくん
ヒキタニくんちなみに月2万円のお小遣いっス!シビア!!
買い切り版の永続ライセンスは8,980円と他の動画編集ソフトの中でも最安値、しかもエフェクトやトランジションなどの機能もあり、分割画面の動画を作ることもできます。
これから動画編集を始める方はぜひ、Filmora無料版をダウンロードして動画編集を体験してください。
\ 無料で動画編集を体験する! /
\ Filmoraの公式サイトを詳しくみる! /
Filmoraをお得に購入する方法を紹介
最後にFilmoraをさらにお得に購入する方法を2つ紹介するのでFilmoraを購入する前に絶対にご確認ください。
- LINE公式サイトで500円OFFクーポンをゲットする
- カートに入れて放置すると20%OFFクーポンが届く
 ヒキタニくん
ヒキタニくんどうせ買うならさらにお得に購入するっス!
年間ライセンス(サブスクリプション)か永年ライセンス(買い切り版)で迷った際は以下の記事を参考にしてください。
【Filmora】サブスク版より買い切り版がお得!最適プランを徹底解説!

LINE公式サイトで500円OFFクーポンをゲットする
Filmoraは永年ライセンスが8,890円と動画編集ソフトの中ではコスパ最強ですが、LINE公式サイトでFilmoraをお友達登録をするとなんと500円OFFクーポンがもらえます。
詳しくは【2023年最新】Filmoraの500円クーポンをGET方法を5ステップで解説をご覧ください。

最安値!カートに入れて放置すると20%OFFになる
次に紹介するのはカートに入れて数日放置するとメールで15%OFFと20%OFFクーポンが届くというものです。
購入したいライセンスをカートに入れたままにしておくと、Filmoraに登録しておいたメール宛に割引クーポンが届きます。
そのメールからリンクを踏んで購入すると最大20%OFFで購入可能です。
 ヒキタニくん
ヒキタニくん現在確認できている中ではこの方法が最安値の購入法っス!
詳しくは2023年最新【20%OFF】Filmoraをお得に買えるクーポンの入手方法とは?をご覧ください。

Filmora購入時に注意すべきこと
Filmoraを購入する際に気をつけたいのが『エフェクト&プラグイン7日間無料体験』の自動更新設定です。
年間ライセンスか永年ライセンスかを選択する画面で、この『エフェクト&プラグイン7日間無料体験』のレチェックを外さないで8日目を迎えると追加料金1,999円/月が発生します。
別記事のFilmoraで追加請求!?エフェクトプラグイン自動更新停止法と必要かを解説でレチェックを外す方法と外し忘れた時の対処法を詳しく解説しているので参考にしてください。

配信動画は姉妹ソフトDemocreatorがおすすめ
もしゲーム実況動画やライブ配信をしたい場合はWondersharのDemocreator(デモクリエイター)がオススメです。
Democreatorはパソコン画面を録画する機能に優れていてWebカメラとPC画面を同時に録画できたり、アバターを使ってプレゼンテーション動画を作ることができます。
最近はYouTubeでもライブ配信やゲーム実況動画でバズっているYouTuberも増えてきているので新しい動画へチャレンジしてみてはいかがでしょうか?
 ヒキタニくん
ヒキタニくん自分もアバター機能を使ってゲーム実況動画を作ろうと画策中っス!
もちろん無料版をダウンロードすれば動画編集を体験できます。
\ 無料で動画編集を体験する!/
\ 公式サイトで詳細を確認する! /
無料版と有料版の違いについては別記事の【アバターが使える】ライブ配信はDemocreatorにお任せ!無料版と有料の違い11選Wondershareを参考にしてください。

実はDemocreatorもFilmoraと同じ方法で20%オフで購入することができます。
Democreatorを最安値で購入する方法は別記事の【大損を回避】Democreatorは最安値の20%OFFクーポンで購入!5ステップで解説を参考にしてください。